[備忘録]Cloudflareサブドメイン作成
状況
Xdomainでドメインfrailleaves.comを取得している。 Cloudflareを経由してGCPのVMインスタンス内に作成したWordpressを稼働させている。 →サブドメインどこで作ったら良いか分からない…作ってもどこからファイルアップロードするんだ…
これからすること
firebaseのHostingサービスを利用して、frailleavesのサブドメインを使った静的サイトを作る(言い回しがおかしい)
内容
firebaseのアカウントを作成
https://firebase.google.com/Googleのサービスです。Googleアカウントを所有していれば登録することが出来ます。
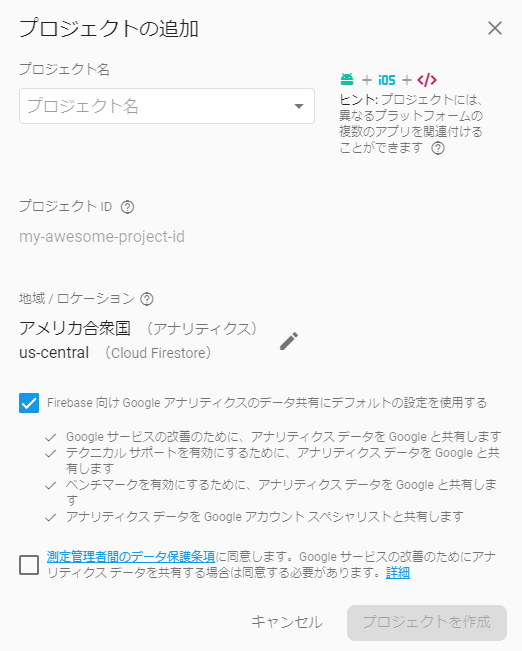
1.新規プロジェクトの作成

プロジェクト名:分かりやすい名前 プロジェクトID:自動的に生成される。 地域/ロケーション:日本、us-central(基本的にマルチリージョンのもので良いと思います)
2.firebaseのインストール
コマンドプロンプト/PowerShellを使用します。公式サイトに詳しく書かれてあります。
-
firebaseのインストール
npm install -g firebase-tools -
firebaseへログイン
firebase login
匿名の情報を収集する旨の質問がされると思うので、好みで答える(Y/N)。
→ブラウザでGoogleのログイン画面が表示されるので、内容を見つつログイン等を行う。
・サイトの初期化 サイトデータを保管するフォルダを作成し、コマンドプロンプト内でそのディレクトリまで移動しておく。 (ディレクトリ移動のコマンドはcd [フォルダパス]。ex: cd C:\firebase)
firebase init
サイトの初期化にあたって色々なことを聞かれます。
You’re about to initialize a Firebase project in this directory: (以下のディレクトリ内で初期化処理を行いますよ)→Y
Which Firebase CLI features do you want to setup for this folder? (Firebaseのどの機能を使う?)→Hosting
Select a default Firebase project for this directory: (このディレクトリで使うプロジェクト教えて)→先ほど作成したプロジェクトを選択
What do you want to use as your public directory? (パブリックディレクトリに何を使う?)→public
Configure as a single-page app (rewrite all urls to /index.html)? (シングルページアプリケーションにする?)→N(Yesでも良さそうですが)
以上で初期化終了。この時点で[projectid].firebaseapp.comというfirebaseのドメインを取得出来ています。 また、指定したディレクトリ下に、publicフォルダやjsonファイルが生成されていると思います。publicフォルダに普通の静的サイトのようにhtmlファイルを入れていけばWebページが出来ます。
3.独自ドメイン(のサブドメイン)を登録
ブラウザでFirebaseのコンソールを開き、左カラムから「開発」→Hostingを選択するとHostingのダッシュボードが表示されます。
「ドメインを接続」を押すとウィンドウが表示され、ドメイン入力欄が表示されるので、サブドメイン(***.xxx.com等、***は適当)を入力。
→所有権の確認画面が出ます(再度画面を出したら内容が変わっていたので画像なし)。タイプをTXTにするとホスト名と値が表示されるので、コピー。
4. CloudflareのDNS設定を行う。
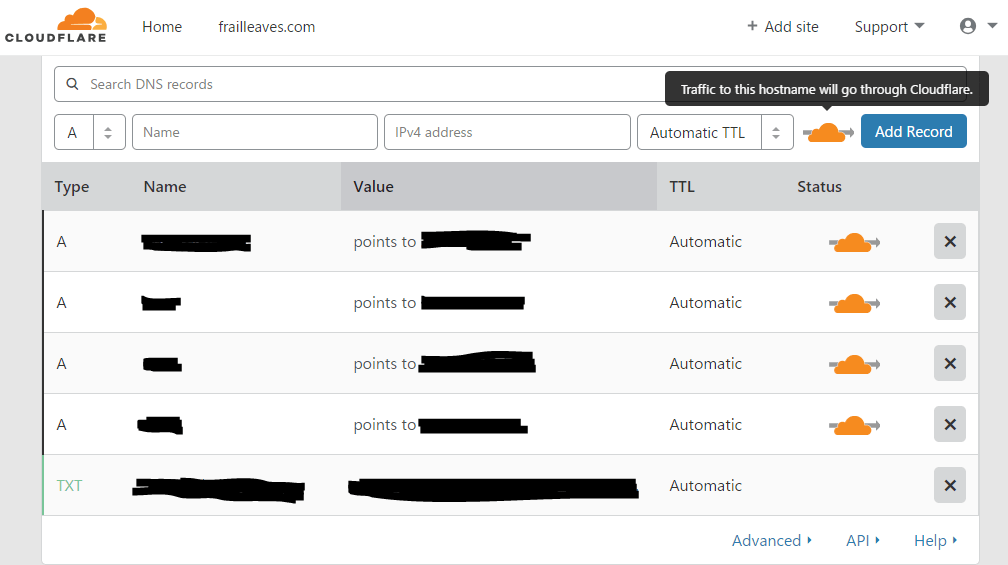
CloudflareのDNS設定画面を開きます。

タイプをTXT、Name/Click to configueに、先程コピーしたホスト名/値を入力し、Add Recordを押す。
しばらく(数時間~)経つと所有権の認証が終わり、今度はAレコードの設定を求められるので(firebaseコンソール内)、再びホスト名と値をコピー、CloudfireのDNS画面から登録を行います。
しばらく経てば認証が終わります。
5.ファイルをアップロードしてみる
2.で作成したディレクトリ下にpublicフォルダが、その中にindex.htmlと404.htmlが作成されているはずです。デフォルトではFirebaseにようこそみたいな画面が表示されますが、適当に書き換えてWebページに反映させてみましょう。以下はサンプルです。
<html>
<head>
<meta charset="utf-8">
<title>TITLE</title>
</head>
<body>
hello.
</body>
</html>
書き換えて上書き保存したら、コマンドプロンプトから
firebase deploy
で、public以下のファイルを適用できます。
[projectID].firebaseapp.com もしくは登録したドメインのURLで開いて確認してみましょう。FTPソフトなど使わなくても更新できて便利…?
…firebaseの画面でステータスに「認定が必要です」と表示されるけど、何もアクションを求められず…何をしたら良いのだろう。ハテー
